はてなブログで何かを比較した表などを載せるときの方法を探しました。見栄えをそこまで気にしないのであれば、エクセルで作った表をプリントスクリーンで貼り付けて切り取って加工したものを写真として貼り付ければいいかもしれません。しかい写真として貼り付けると画像がぼやけます。細かい数値を記入している表であれば、記事としては致命的と言えます。
エクセルの表を載せる3通りの方法
超初心者が簡単にできる方法としては3つあります。まずそれぞれの表を見比べてみてください。
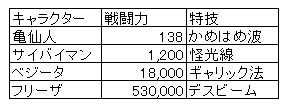
〇エクセルの表をコピーで貼り付けただけ
| キャラクター | 戦闘力 | 特技 |
| 亀仙人 | 138 | かめはめ波 |
| サイバイマン | 1,200 | 怪光線 |
| ベジータ | 18,000 | ギャリック法 |
| フリーザ | 530,000 | デスビーム |
〇エクセルの表をプリントスクリーンで切り取って写真として貼り付けたもの

〇エクセルシートをHTMLテーブルに変換しちゃう君(ββ)で作ったもの
| キャラクター | 戦闘力 | 特技 |
|---|---|---|
| 亀仙人 | 138 | かめはめ波 |
| サイバイマン | 1,200 | 怪光線 |
| ベジータ | 18,000 | ギャリック法 |
| フリーザ | 530,000 | デスビーム |
ブログとしてやはりできるだけ見栄えは良くしたいものですよね。
エクセルシートをHTMLテーブルに変換しちゃう君が便利
ブログに表を載せるときにHTMLで載せる方が綺麗ですし、背景に色もついているのでとても便利です。また読者の方が見やすい方が1番良いですよね。
エクセルシートをHTMLテーブルに変換しちゃう君(略:変換君)はエクセルで表を作れる人なら誰でも簡単に使えます。
そもそもHTMLって何だ?って私も思ったので調べてみると、WEBで表示されるページを作成するための言語とのことです。なのでこの言語を使えばブログとかの表示を変えたりすることができるわけですね。
変換君の使い方
1)エクセルで作った表示をコピーする
マウスの右クリップでコピー
2)変換君に貼り付ける
3)変換ボタンを押す
4)表示されたHTMLをコピーする
5)はてなはてなブログのHTML編集をクリックする
6)表示したいところに貼り付ける
(完)
見たまま編集のときと実際にブログに載せたときの見え方が違います。編集のときは見栄えが悪いですが、公開したときにはしっかり表示されています。私はこれで混乱しましたが大丈夫のようです。しかしはてなブログでは色を設定しても反映されない。htmlをいろいろ変えてみたりしたのですが、初心者には限界でした。。。自分のスキルが上がったらもっと綺麗な表を作れるように挑戦してみたいです。